
いつもありがとうございます!
今回の記事では、
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ
の設定方法をご紹介します!
こちら4つの項目ができることによって、以下のメリットがあります。
- 文字単価が上がる
- 発注者から長く雇ってもらえる
- 自分でブログを運営できる
それではひとつずつみていきましょう。
①パーマリンク
パーマリンクは以下のものです。
. https://r-l-w.com/windows11/
. https://r-l-w.com/ というサイトにある windows11 の記事という意味です。
個人によって自由にパーマリンクを設定できます。
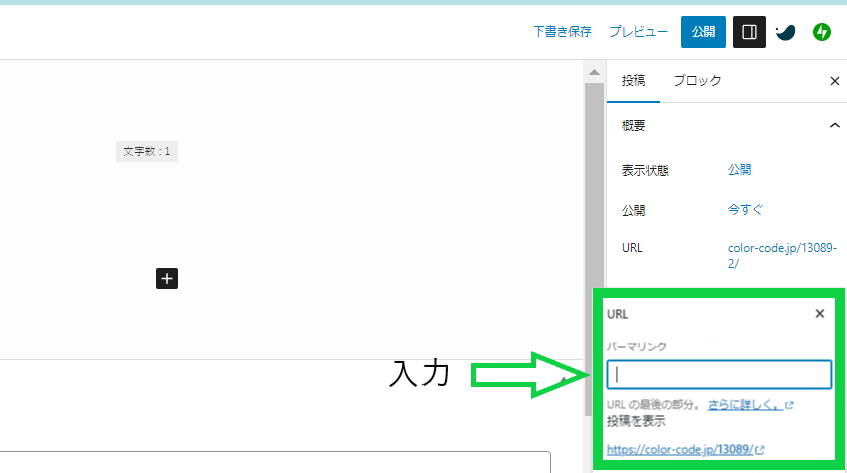
パーマリンク設定方法
では、実際の画面をみながら設定方法をみていきましょう。
※テーマ共通でWordPress画面右側にあります




実際の入力方法と注意事項をみていきましょう。
パーマリンクの基本と注意事項
- 英語で入力する
- 検索キーワードでは入れない
- 記事に関係するもので入力
日本語で入力すると、Twitterであげたときなどにアドレスが長くなってしまいます。
なので英語で入力します。
それから、検索キーワードは極力入れないようにしつつ記事に関係するもので設定します。
記事タイトル
「Twitterが柴犬のアイコンになった理由はイーロンマスクが原因だった!」
→検索キーワード 「Twitter 柴犬 アイコン」
の場合、
「Twitter-sibaken-aikon」 ✖
→「Twitter-dog-mark」 〇
とパーマリンクを設定します。
記事中に関係するものであるなら自由でかまいません。

上記のタイトル、実際のパーマリンクは「twitterkabosutaynnaoitori」にしています。
かぼすちゃんは犬の名前、青い鳥はTwitterの元のアイコンのことです。
ライバルチェックされたときに「このサイトは検索キーワードで設定してる」とバレて容易にライバルチェックされてしまう恐れがあるため
②カテゴリー・タグ
カテゴリー・タグの役割はこちら
| カテゴリー | タグ | |
| メリット | Googleに認識される →記事のジャンルを認識されて検索結果に反映される | Googleに評価される →読者がタグをクリックして別の記事を読むとサイトの評価が上がる |
| 数 | 1記事に1つのカテゴリー | 1記事に複数のタグ |
| SEO重要度 | 高め | 低め |

例えばお花のブログで「桜」のカテゴリーがあるなら、Googleに桜の情報があるんだと認識されます。
専門性が高いコンテンツをたくさん書くことでGoogleに高く評価される仕組みになっており、SEOとしては重要なポイントです。
タグについては、読者がタグをクリックして別記事を読むと、Googleに「このサイトには読者が欲しがっているコンテンツがたくさんある」と認識され評価が高くなります。
では実際の画面をみながら、設定方法をみていきましょう。
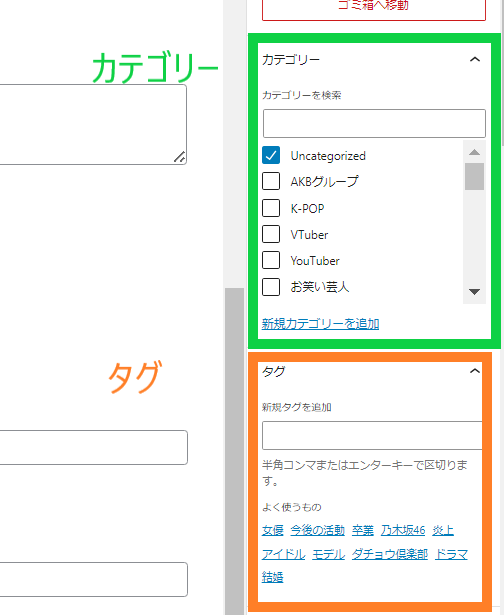
カテゴリー・タグの設定方法
カテゴリー・タグは簡単に設定できます。
WordPress右側の画面から、カテゴリー・タグを設定しましょう。

記事に関係しそうなものをカテゴリーから選びます。

タグは、関連するキーワードのことです。
記事タイトル「Twitterが柴犬のアイコンになった理由はイーロンマスクが原因だった!」
の場合、
「イーロンマスク」
「かぼすちゃん」
「SNS」
あたりですね!

③アイキャッチ画像
アイキャッチ画像の役割はこちら
- 読者の目を惹きつけてクリック率をあげる
- サイト内の回遊が増える
- 記事への流入が増える
TwitterやSNSで記事を投稿したときに読者の目を惹きつけてクリック率をあげます。
さらに、キレイなアイキャッチ画像を作ることでサイト内の記事への流入や回遊が増えます。

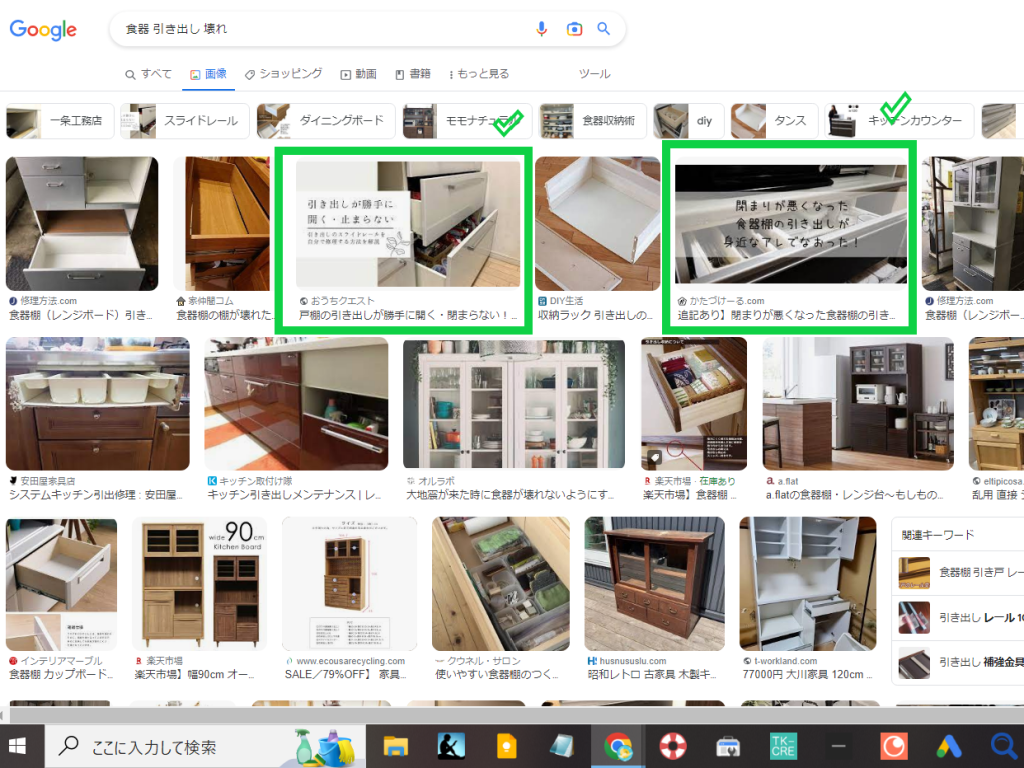
この間、食器棚の引き出しが壊れて検索してみたところ、アイキャッチ画像がきちんと設定されているサイトを見つけ、やはりそのサイトで悩みが解消しました。
一概には言えまんが、ほとんどのユーザも同意見だと思います。
これが長く続くとGoogleに評価されてだんだんと検索順位が上がるというわけですね。

では、実際の画面を見ながらアイキャッチ画像を作っていきましょう。
今回の記事タイトル
「パーマリンク・カテゴリー・タグ・アイキャッチの役割と設定方法」
で作成していきます。
アイキャッチ画像はCanvaがオススメです。
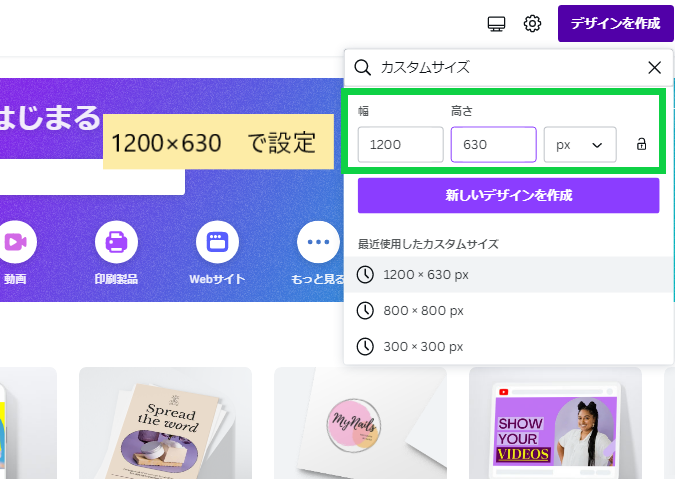
リンクからCanvaを開いて、サイズを設定します。
右上のデザインを作成からサイズを指定します。
サイズ
1200 × 630

アイキャッチ画像を作っていきます。
まずは背景から。
Canvaは商用利用ができる
背景の金色の星がついている背景は有料のものなので、無料のものを使いましょう

左上のメニューから素材を選びます。

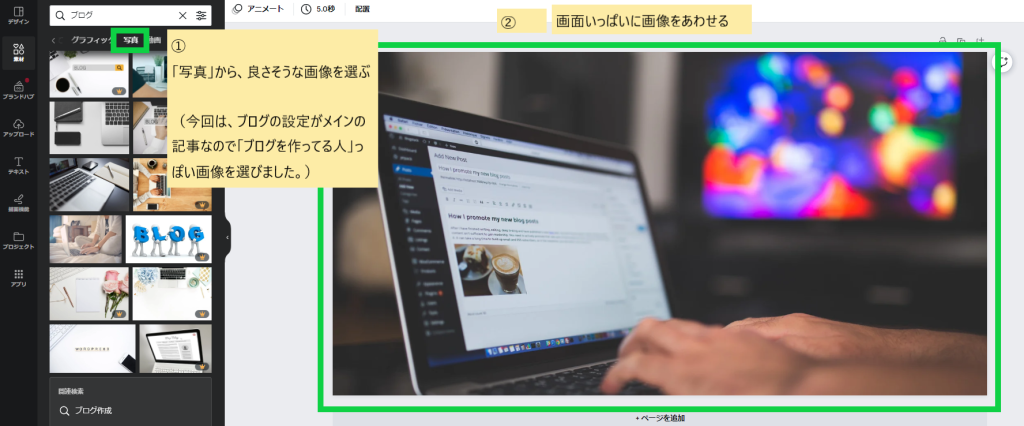
今回はブログに関する記事なので、「ブログ」と検索してみました。
写真タグから画像をえらんでクリックすると、右側に反映されるので画面いっぱいまで伸ばします。

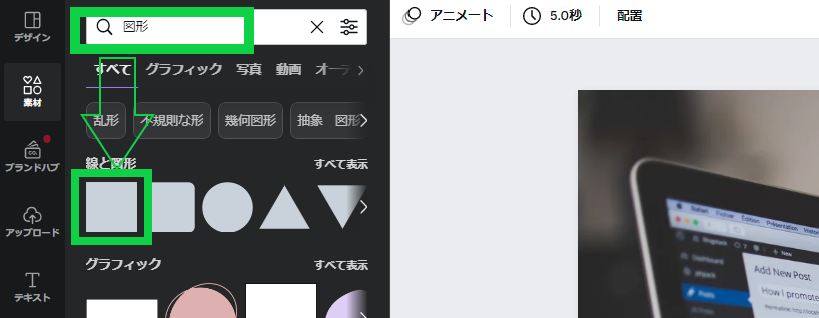
図形と入力して、四角を選びます。

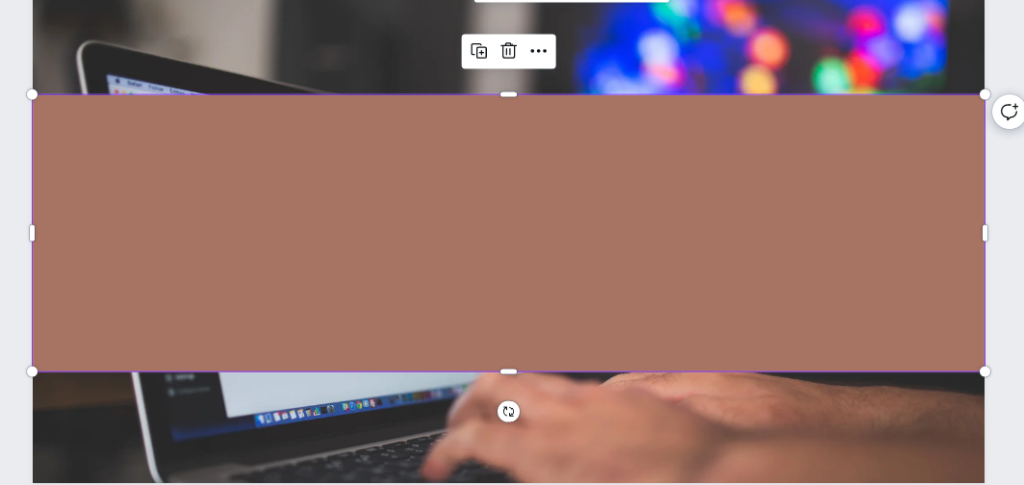
右側に反映されるので、30%くらいを目安に縦幅を設定し、画面いっぱいに合わせます。
※色は自動で設定されるのでそのままでとりあえずOKです。(今回は茶色になりました)

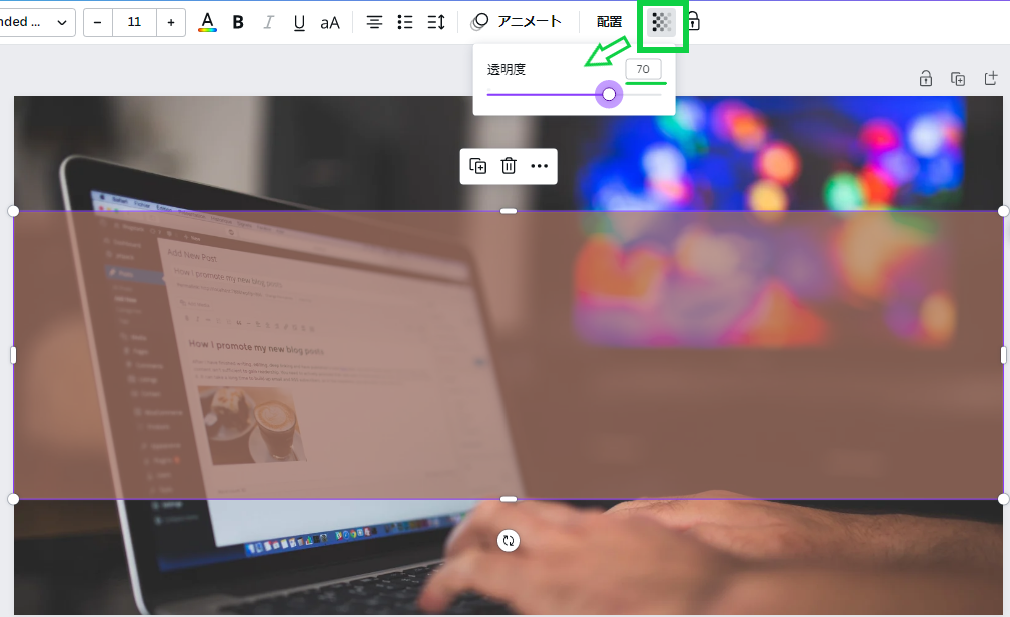
茶色の四角を透明度 70%に設定します。
※プロっぽい仕様になります

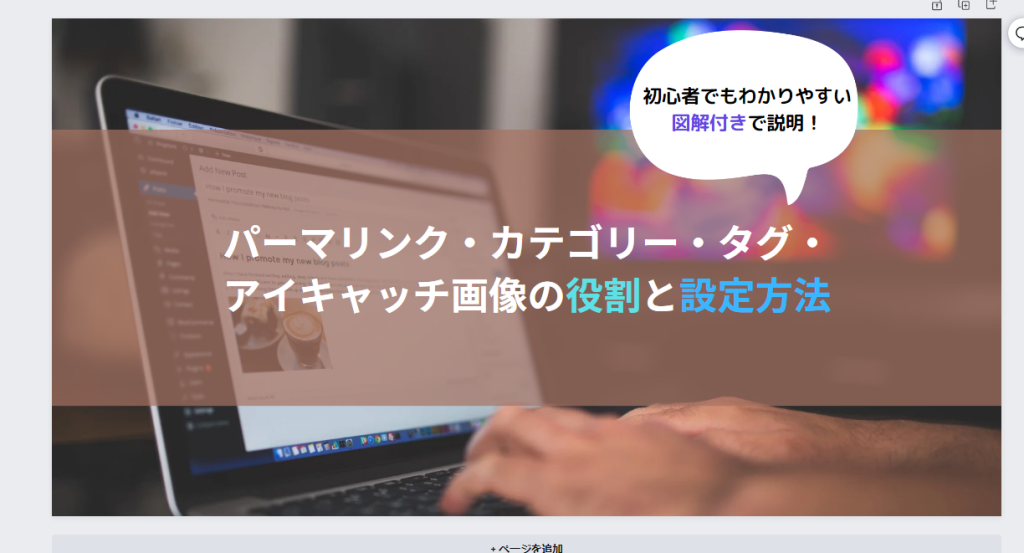
文字を入力して完成です。
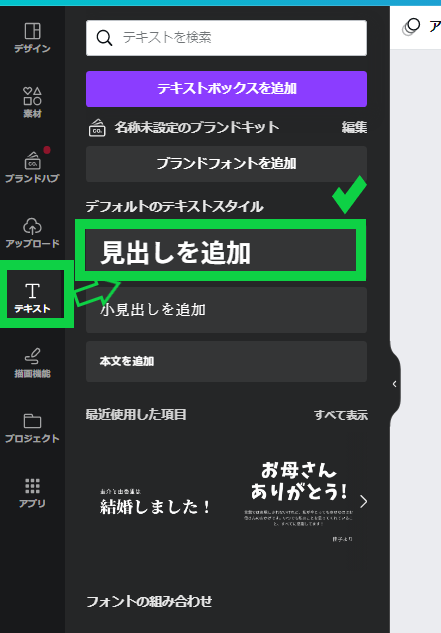
見出しを入れましょう。

文字の大きさは 37 です。
中心に文字が来るように設定します。


検索キーワード2つめと3つめに色をつけることで、もっと読者の目を惹きつけることができます。
「Twitter 柴犬 アイコン」なら 柴犬とアイコン
トレンドブログの場合、ふきだしは不要です。
画像が完成したのでWordPressにアップロードしましょう。
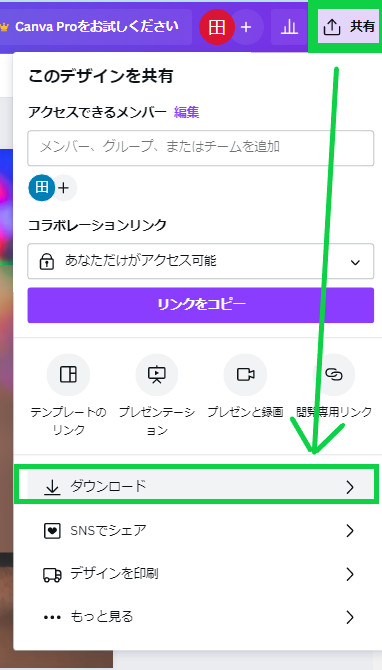
まずは、アイキャッチ画像をダウンロードします。
右上の「共有」からダウンロードしましょう。

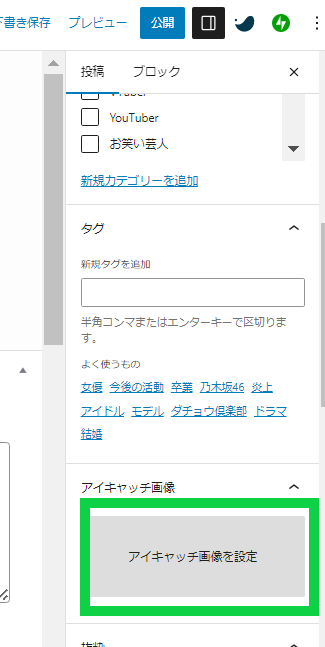
WordPressでアップロードを行いましょう
※右側にアイキャッチ画像設定画面があります。

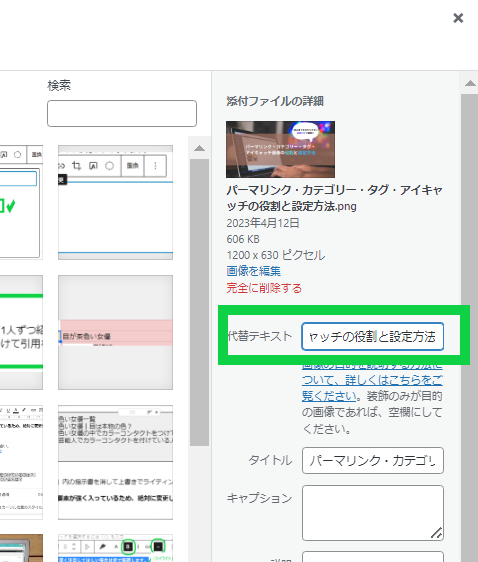
※注意 代替テキストにタイトルを入れましょう!

代替テキストを設定することで、Googleに認識されるようになります。
今回ですと「パーマリンク・カテゴリー・タグ・アイキャッチの役割と設定方法」と認識されるのでパーマリンク・カテゴリー・タグ・アイキャッチ画像の設定方法を紹介してるんだなと認識されるようになります。

アイキャッチ画像は一見複雑そうですが、慣れると4~5分で設定できるようになります。







