いつもありがとうございます。
今回の記事では、WordPressで装飾をつける方法をご紹介します。
- WordPressの太字マーカー(装飾)の付け方
- WordPressの囲い枠(装飾)の付け方
WordPressで装飾を使う理由
まずは装飾を使う理由について簡単に触れておきます。
実は囲い枠、ボタンなどの装飾はGoogleに直接評価されるわけではありません。
装飾などが上手に使われていると、読者にとって読みやすさがグンと上がります。
読みやすさはそのまま信用にもつながり、アフィリエイトリンクをクリックしてもらったり、最後まで読んでいただけるようになります。
結果的にアフィリエイトのリンク、内部リンクをクリックされることや滞在時間が長くなり最後まで読まれるとGoogleから高く評価されるようになるという仕組みです。
囲い枠の作り方から見ていきましょう。
囲い枠の作り方
装飾・囲い枠の作り方は簡単です。
シンプル系と囲い枠系に分けているので、良きタイミングで入れるだけです。
+からカスタムHTMLと入力すると「カスタムHTML」が表示されます。(実際にはカスだけでも表示される)
下記の装飾HTMLの一覧からコピーしてHTMLを貼りましょう。

なぜなら、すべてのブログで共通する言語だからです。
現在では少ないですが、クラシックエディタ(HTML言語)で記事を作成してほしいというクライアントさんもいらっしゃるので.....
基本的には、ビジュアルエディタかブロックエディタで発注する人がほとんどです
メモ帳にでも保存しておくとコピーペーストするだけで簡単に囲い枠が作れちゃいます!
主に見出しの答えに関する芯の部分をポイントにして表示させることで読者もグンと読みやすさが上がります。

以上が装飾のシンプル系&囲い枠の使い方となります。

さらに、クライアントさんの指定が決まっていることからあまり深く悩まなくとも大丈夫です
太字
太字の装飾は、
- 太字+マーカー
- 太字+色
で設定します。
マーカー太字、太字と色でやる方法の2つにわけてご紹介します。
太字のみの適用は複雑なのでこちらで管理させていただきます。

基本的にワーカーさんにしていただくのはマーカー+太字と、太字+色のどちらかです。では説明しますね!
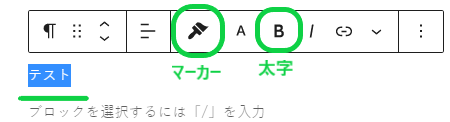
方法①マーカーと太字
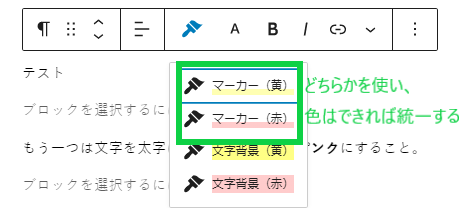
マーカーと太字は協調したい情報に適用します。
赤、黄色をご用意していますが好みでどちらを使っても構いませんが、色はできるだけ統一していただきますようお願いします。
適用したい文字をなぞってマーカーと太字を適用します。

マーカーは基本的に下線を使います。

完成したテキストはこちらです。
黄色いマーカーのテスト
赤いマーカーのテスト
文字が長くなった場合は、マーカーだと見づらいので、太字に色をつけます。
方法②適用文字が長い場合は太字に色をつける
適用文字が多いときに太字+色を適用します。
例えば文章の始まりから終わりまでのすべてが重要な情報だったときにこちらを適用します。
↑こんな感じですね!
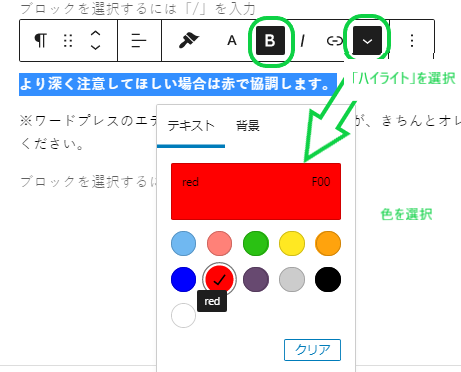
色はオレンジ、ピンク、赤の3種類。
基本はオレンジかピンクで、より深く注意してほしい場合は赤で協調します。
※ワードプレスのエディタの画面では黒いままですが、きちんとオレンジとピンクで表示されているのでご安心ください。
方法は同じく、テキストをなぞって太字と色を適用します。

- 太字マーカーは短めのフレーズに使う
- 太字+色は長めのフレーズ、あるいは一つの文章全体に使う









